畫班服設計圖的繪圖軟體
常有同學詢問有沒有推薦的班服設計軟體,若有推薦的,同學就可以直接拿來繪製班服設計圖,這樣就不用擔心使用到錯誤的繪圖軟體。其實用什麼方式畫都可以,甚至畫在紙張或黑板上再拍照,也是可以估價,用繪圖軟體來畫班服設計圖的介紹分析之前,以下先六點說明:
軟體價錢
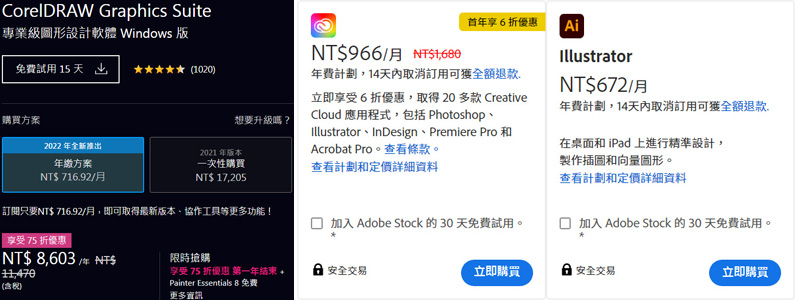
最常聽到的繪圖軟體是 CorelDRAW與 Adobe Illustrator,功能強大的向量繪圖軟體,CorelDRAW買斷版的個人版為17,205元,訂閱版的個人版為每年8,603元,訂閱版意思是每年都要付錢;Adobe的話,目前沒有買斷版,都是訂閱制,若訂閱整套 Adobe,每月1,680元,若只有單獨一個軟體 Illustrator的話,每月672元。(價錢查詢日期為2023年1月15日)
免費軟體
隨著科技進步,持續的網路科技創新,免費版的各式軟體也紛紛問世,若只是拿來畫一張班服設計圖或多張設計圖,這些免費繪圖軟體都可以做到,底下的班服設計軟體或網站繪圖介紹說明都是設計師實際測試過才撰寫的,底下共16個繪圖軟體,都是免費的。
防範個資
底下介紹的繪圖軟體都是免費的,也不用登入,只有一個需要網站需要註冊,可以選擇 Google帳號登入,若擔心帳號的資訊安全是否有保障,也可以選擇傳統方式,設定帳號密碼的登入方式,若網站繪圖或使用繪圖軟體時,出現要填入個人資料或信用卡資料,甚至出現中汽車與中大獎的畫面,請直接關掉不要理會。
科技創新
科技創新與進步很快,本篇文章的說明與操作是在2023年1月15日開始測試的,這時間點是沒問題的,但之後可能是有異動的,若操作過程出現需要付費的提醒,請關掉然後選擇其他免費繪圖軟體,本篇文章只是根據測試結果撰寫,不保證該網站或該軟體會永久免費,若看完本篇文章去執行操作,最後變成功付款,這算是個人操作上的疏失,因為要付款成功一定會是操作者自己輸入信用卡資料或輸入其他付款方式,所以,實在抱歉,我們不會幫忙負責這個費用,要麻煩您自行承擔費用,再次提醒。
範例說明
點陣跟向量有很多說明可以論述,這邊只講一個最大的不同,點陣放大會模糊,向量放大不會模糊,所以,任何客製化產品幾乎都是要求向量圖,因為這樣印刷品才會清楚。
圖案本體
要估價的時候,其實只要圖案就好,不用放在衣服上,有幾個地方要印刷、分別要在哪幾個位置、每個地方使用幾個顏色與圖案,這樣就可以估價。
點陣類繪圖軟體
點陣類繪圖軟體很多,像是 WINDOWS的小畫家與日本漫畫繪圖軟體都是點陣類繪圖軟體,點陣的意思是放大會模糊,但若畫好的圖只是要放在 FB或 IG的話,任何繪圖軟體都可以,但若要拿來製作班服或其他客製化產品,點陣類通常是不行的,因為解析度不夠,還有目前大多數的客製化製作需求都是需要向量檔案,但若已經用點陣類繪圖軟體畫好,估價是沒問題的,因為估價只是看看圖就可以估價。
若開始製作班服程序的時候,設計師會重新繪製,雖然不是全部的圖稿都可以重新繪製,但多數情況可以重新繪製,若還沒接觸過繪圖軟體,以下幾個點陣類繪圖軟體簡單介紹,挑選很簡單,方便取得然後使用順手就可以,科技進步很快,現在的繪圖軟體可以直接在網站使用或手機 APP,當然最基本的方式、安裝電腦繪圖軟體也一定沒問題。(底下的八個點陣類繪圖軟體,名稱可以點擊,點擊後會跳到各自的軟體官方網站)
FireAlpaca
作業系統為 Windows與 macOS,需下載安裝,軟體操作介面有繁體中文與其他語系,來自日本的繪圖軟體,主網站下方有教學連結 Illustration techniques [FireAlpacaHub],但教學是英文的。
GIMP
作業系統為 Windows、macOS與 Linux,需下載安裝,軟體還有蒙太奇功能,可以將很多照片拼成一張照片(link),網站上有英文教學。
KRITA
作業系統為 Windows、macOS、Linux與 Android手機,需下載安裝,有中文網站,也有中文教學與資源,軟體操作介面有繁體中文。
MediBang Paint
作業系統為 Windows、macOS、Android手機、iPhone與 iPad,軟體操作介面有繁體中文與其他語系,軟體是免費的,不用付錢就可以使用,網站是中文的上面也有教學,2021年9月2日推出需要付費的專業版,採訂閱制(每年付款),可享用200種以上的付費素材與其他進階功能,名稱為 MediBang Premium,雲端容量越大費用越高,20GB每年2480日圓、100G每年3980日圓與300GB每年7980日圓(2023/01/15查詢,link)。
Pinta
作業系統為 Windows、macOS、Linux與 Android手機,需下載安裝,軟體操作介面有繁體中文,算是小畫家的加強版或者弱化版的 Photoshop,舊電腦也可以安裝且運行順利。
Canva
註冊後就可在網站使用設計工具,可以排版製作簡報、影片與繪圖,註冊登入後就可開始使用,一開始是沒有繪圖功能,需要在左側操作介面的應用程式找到 Draw,按下使用後,就可使用 Draw,註冊後就是免費版會員,免費版就可輸出 PDF、JPG與 PNG,製作圖檔是要放在 FB與 IG使用或簡報使用,免費版就很夠用。(需要付費的稱為 CanvaPro,每年99美金,更貴的是團隊版,每年149.9美金,2023/01/15查詢)
ibisPaint
作業系統為 Windows、Android手機、iPhone與 iPad,此為免費版,Windows版有限制,只能每天使用1個小時,其餘平台沒有限制。
SketchBook
作業系統為 Android手機、iPhone與 iPad,最初的名稱為 Autodesk SketchBook,當時為付費軟體,2018年5月開始免費,但2021年6月30日停止營運,接著就是 Sketchbook從 Autodesk獨立出去營運,Sketchbook為手機板的 APP,免費使用;桌機版的名稱為 Sketchbook Pro,需要付費才能使用桌機版,費用為9美金(台幣約為679元,2023/01/15查詢)。
向量類繪圖軟體
推薦使用向量類繪圖軟體,要完成班服設計圖,通常需要文字、鋼筆工具(貝茲曲線)去作描繪、物件堆疊、圖層與圖形切割,這幾個功能,向量圖庫的話,若常用的圖形可以直接使用,在創作班服設計圖的時候,就可以更快完成,檔案輸出的話,這邊就以 SVG為主,SVG的意思是 Scalable Vector Graphics可縮放的向量圖形,簡寫就是 SVG。
測試過程為:實際繪圖,然後輸出 SVG,接著使用 Adobe Illustrator打開剛剛輸出的 SVG檔案,這樣的操作過程就可以確認 SVG檔案內容是否有跑掉,以下繪圖軟體大概有分成瀏覽器擴充功能、網站版、下載版與手機版。
 BOXY SVG
BOXY SVG
●作業系統
Chrome線上應用程式商店(免費),Windows與 macOS系統都可以。(BOXY SVG網站註冊後可以登入使用網頁版,可以試用2週,接著就是付費)
●網站連結
https://chrome.google.com/webstore/detail/boxy-svg/gaoogdonmngmdlbinmiclicjpbjhgomg
●基本介紹
來自波蘭,第一版是2013年 macOS專用,第二個版本重寫程式後,就可以直接在 Chrome安裝,網站的 blog提到 Chrome版本會在2022年6月後停止更新,實際在2023年1月15日測試,還是可以正常使用。
●操作使用
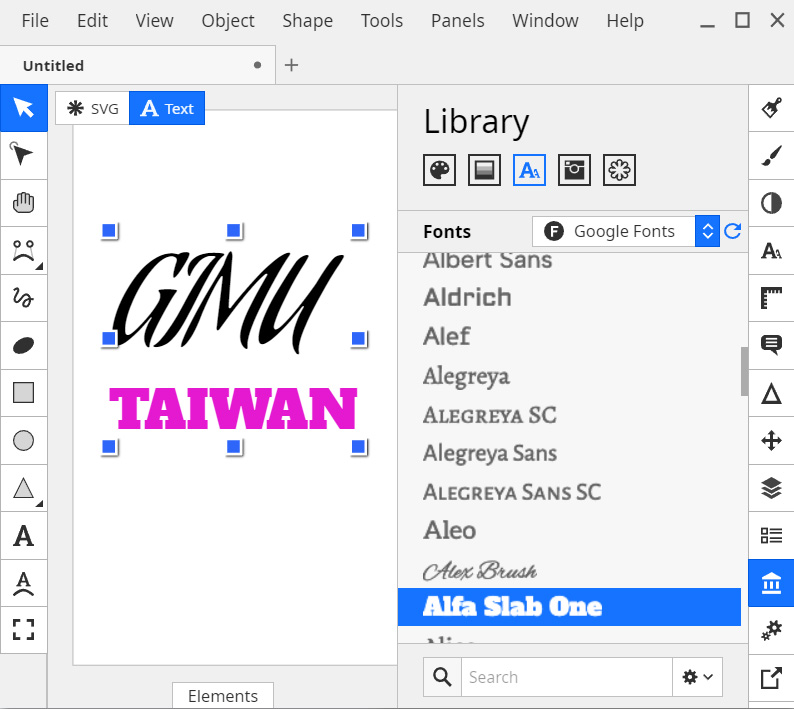
文字
中文字體很少,英文字體有 Google fonts,右側的 Library點選後可以看到五個圖示,中間的就是英文字體,也有文字建立外框這個功能,名稱為 Covert texts to paths,這個功能是讓其他電腦可以順利看到編輯好的字體。(重點為字體選擇與建立外框)
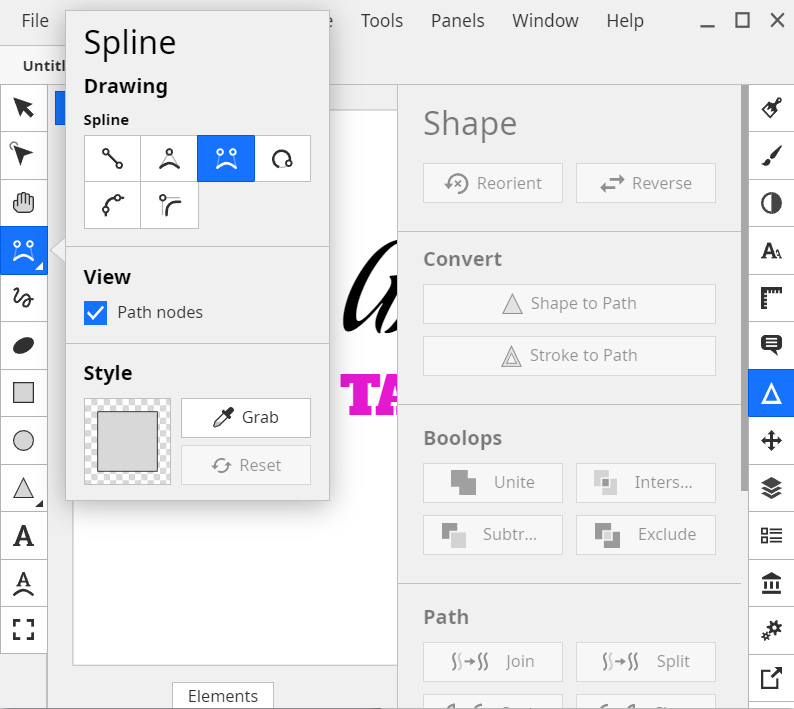
鋼筆工具
此工具也常被稱為貝茲曲線,左邊工具列的第4個圖示,選擇工具後,滑鼠左鍵點擊後拖曳(這個左鍵點擊的位置會出現一個點,稱為節點),就可出現曲線,節點編輯的操作,選擇單一節點後,在節點上雙擊之後,節點的雙邊控制閥就會消失(再次雙擊就會出現控制閥),這時候節點就會變成銳角或鈍角,接著再點擊節點之間的線條,滑鼠左擊點擊後拖曳,操作上可以達成單邊曲線、單邊線條,算是可以細部修整曲線與節點。(重點為貝茲曲線與節點編輯)
物件堆疊
右側的 Objects可以調整物件之間的堆疊關係,滑鼠左鍵點選後上下拖曳就可以改變位置,然後 BOXY SVG沒有圖層功能,圖層的意思就像是房子有好幾層樓,每層樓有自己的櫃子(物件)可以改變堆疊順序。(物件與圖層)
圖形切割
兩個或兩個以上圖形的相加、相減、交集與排除,選擇多個物件情況下,在右側的 Shape點選後、再點選 Boolops就可以看到四個圖示,圖示直接展示結果。
向量圖庫
右側的 Library點選後可以看到五個圖示,最右邊的為 Vector(向量圖),挑選喜歡的之後,左鍵拖曳進來就可以使用。
輸出檔案
右側的最右下角 Export點選後,可以將繪製好的圖檔輸出,SVG與 SVGZ都是向量檔案,SVGZ是 SVG的壓縮檔,這兩個選哪一個都可,若檔案內容有文字,輸出時記得將 Covert texts to paths打勾,這樣別台電腦打開檔案後才可看到正確的檔案內容。

BOXY SVG的曲線鋼筆工具與圖形切割

BOXY SVG的字體與圖庫
●教學資源
Youtube – Boxy SVG、Boxy SVG網站的Tutorials
●使用心得
只需要安裝在 Chrome,不算是安裝在 Windows或 macOS系統裡,不用連上網路就可使用。
 Vectr
Vectr
●作業系統
網站、不用註冊不用登入就可以使用
●網站連結
●基本介紹
來自美國舊金山(link),Vectr幫助任何人釋放他們成為設計師的潛力,使用功能強大的工具可以讓人輕鬆且直覺的創作,好的工具有助於呈現設計想法。
●操作使用
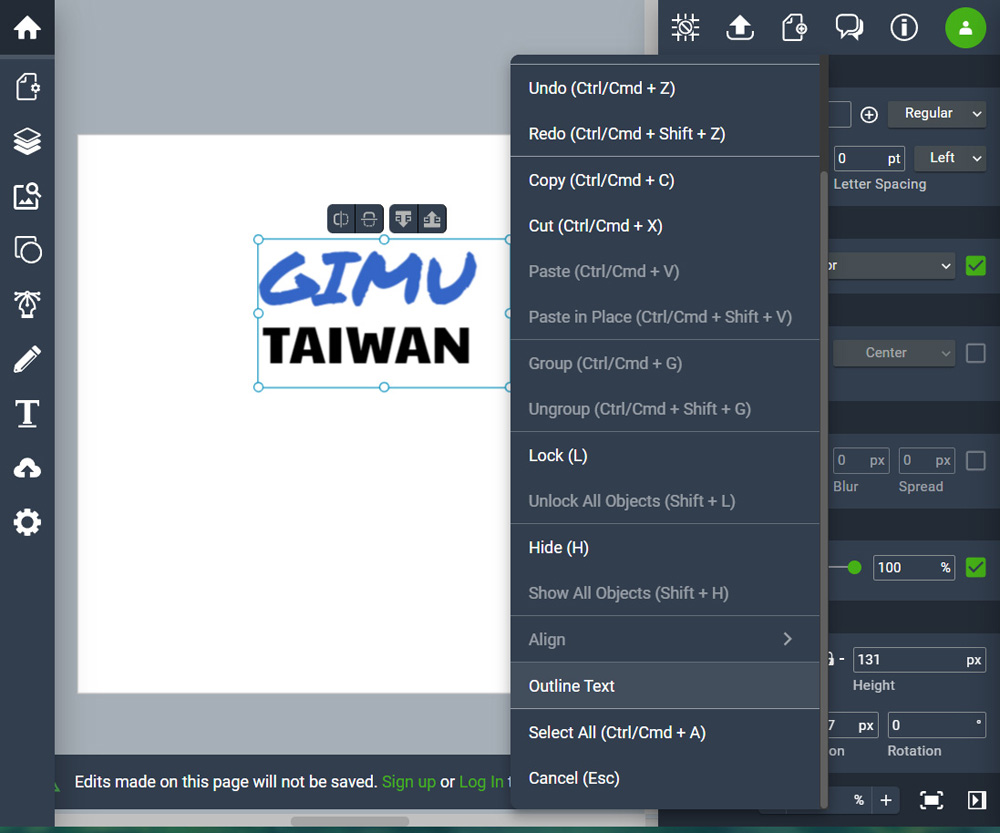
文字
沒有中文字體可選擇,但有很多英文字體,若要將檔案給其他人的時候,請先存檔然後再多存一個檔案(給其他人),接著使用文字建立外框功能,點選文字後,按滑鼠右鍵後可以找到 Outline Text,這個功能是讓其他電腦打開檔案的時候可以看到正確內容,但這個功能使用後,就不能再更改文字內容,所以要先多存一個檔案再使用 Outline Text。
鋼筆工具
左邊工具列的第五個為鋼筆工具 Pen Tool,操作上跟 BOXY SVG類似,節點編輯也是,選擇單一節點後,雙擊節點後,雙邊控制閥消失,再次點擊,控制閥就會出現,但只能是有雙邊控制閥(曲線)或雙邊沒有控制閥(銳角或鈍角),不能單一邊有控制閥、單一邊沒有控制閥。
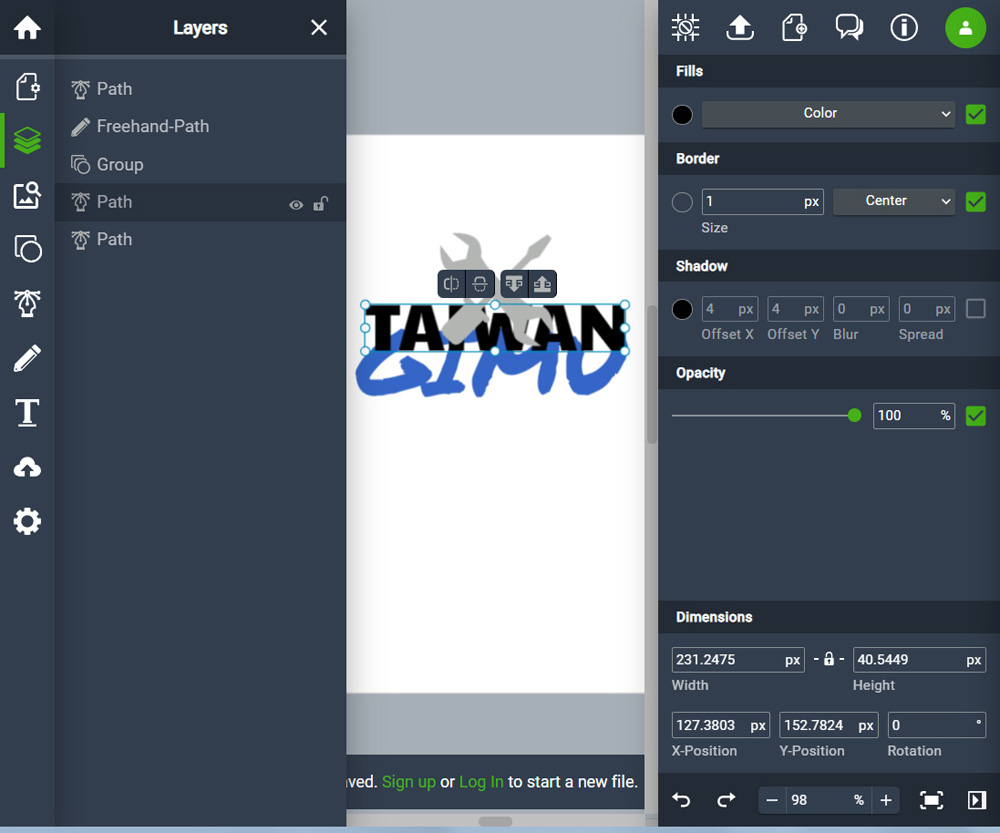
物件堆疊
左邊工具列的第二個為 Layers,點開後可以看到有多個物件,滑鼠左鍵點選後拖曳,可以改變堆疊關係,這個雖然寫 Layers但只能算是物件堆疊關係而已,就像是 BOXY SVG的Objects。
圖形切割
選取多個物件情況下,選取物件的上方會出現五個選項:Unite/Add、Subtract、Intersect、Exclude與Divide。
向量圖庫
算是沒有,但左邊工具列的第四個為 Shapes有常見的圖形可使用。
輸出檔案
請選擇 SVG,這是向量格式檔案。

Vectr的文字建立外框

Vectr的圖層與物件堆疊
●教學資源
Youtube – Vectr、Vectr網站的Tutorials、udemy的免費課程- Vectr(需註冊才能觀看免費課程)
●使用心得
不用在電腦安裝軟體,不用註冊與登入就可直接在網站使用,非常方便,但這是網站所以必須連上網路才能使用。
 Vector Ink
Vector Ink
●作業系統
網站版免費使用,安卓手機版需要付費才能輸出 SVG
●網站連結
●基本介紹
來自美國德州,強大的網站 SVG編輯工具,在任何地方與任何裝置都可以在網站做設計,Vector Ink所提供的智慧設計工具,能將創意變成現實。
●操作使用
文字
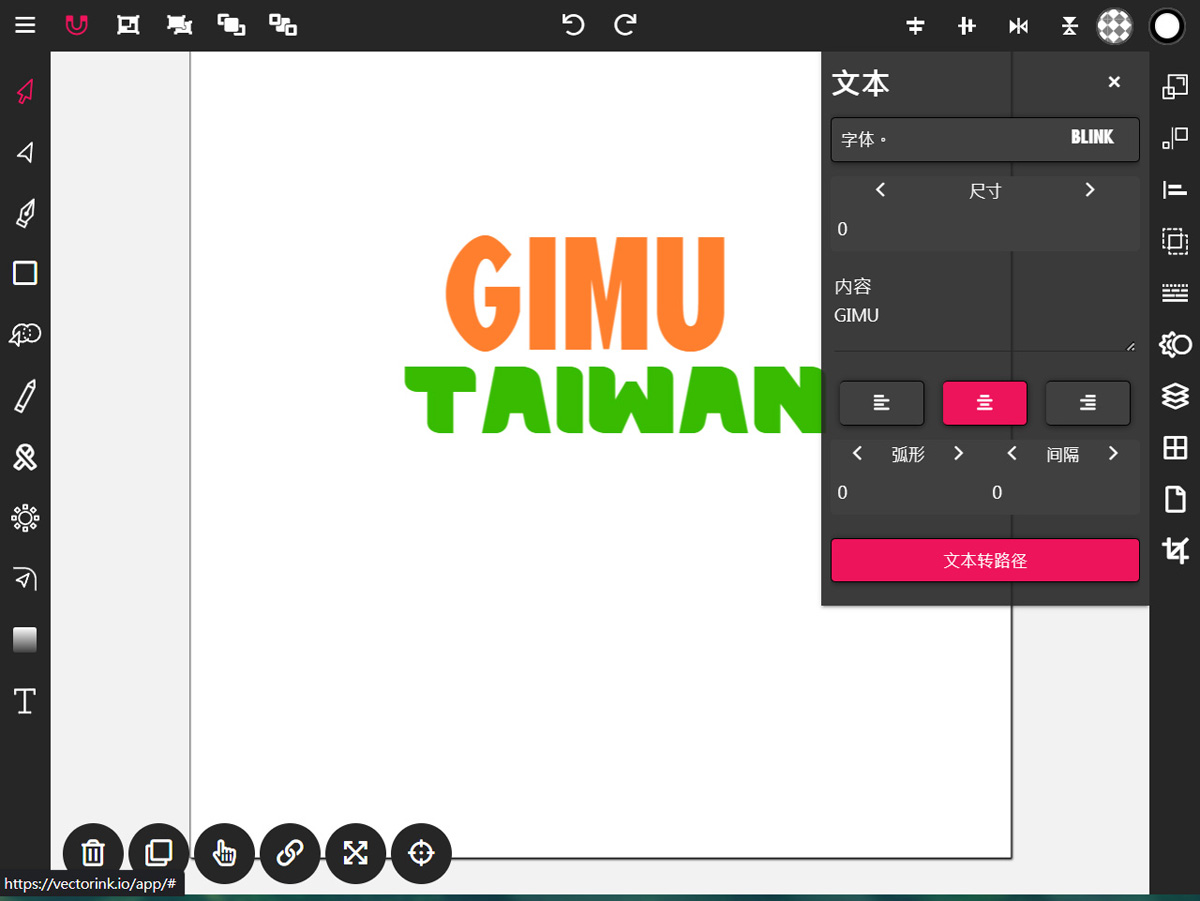
沒有中文字體,英文字體比 BOXY SVG跟 Vectr還要多,文字建立外框功能在 VectorInk的名稱是文本轉路徑。
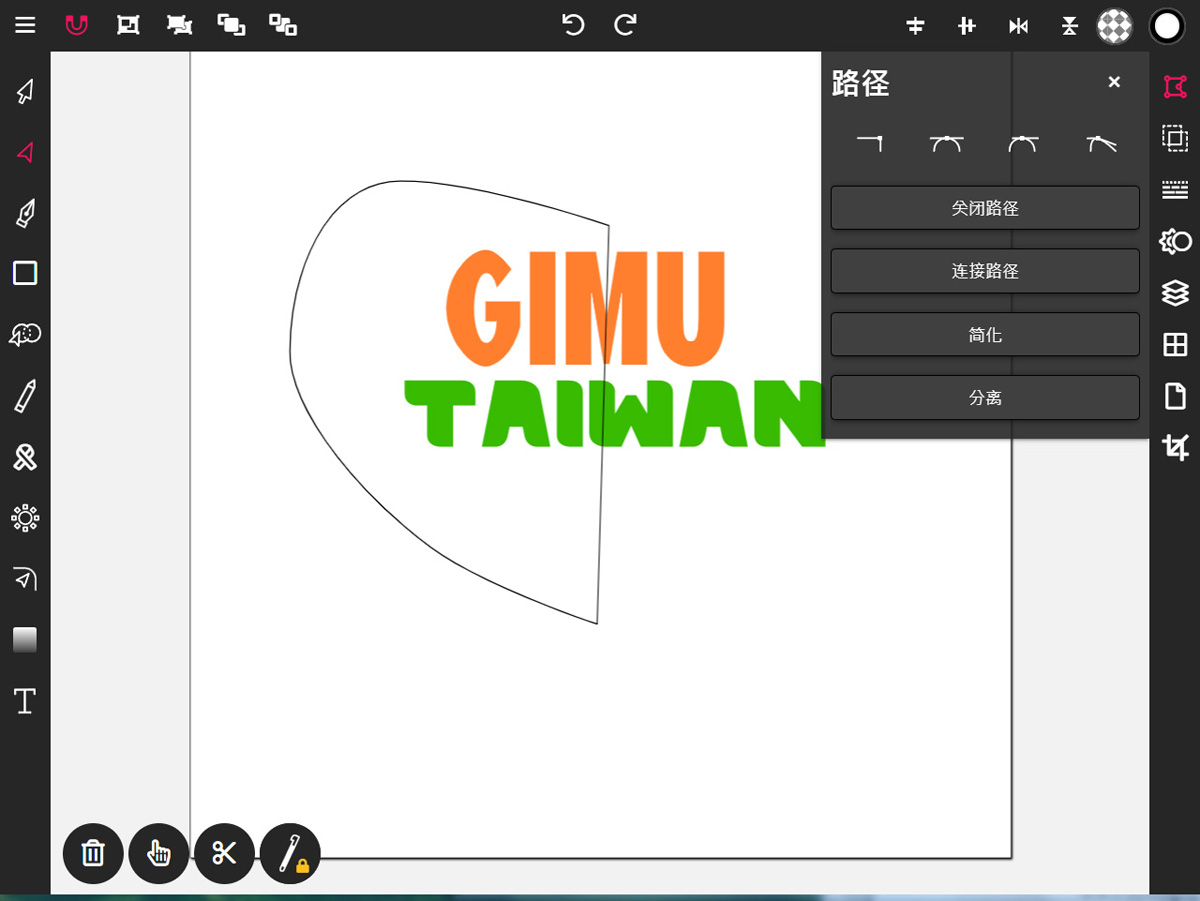
鋼筆工具
左邊圖示第三個為鋼筆工具,基本操作都類似,左鍵點擊不放開直接拖曳就會出現曲線,使用鋼筆工具的時候再點開右邊工具列第一個,就可以看到節點的四個種類,使用鋼筆工具時直接編輯或使用圖示第二個的點工具,都可以編輯節點。(節點四個種類:左1是沒有雙邊控制閥,所以,此節點必定成為銳角或鈍角,左2是有雙邊控制閥的曲線而且長度與角度都連動,連動的意思是變長就跟著變長,改變角度時雙邊控制閥就像是同一個水平線條,控制角度改變另一邊就跟著角度改變,右2是有雙邊控制閥的曲線且角度連動,長度沒有連動,右1是有雙邊控制閥的曲線但雙邊長度與角度沒有連動,這時候可以做出單一邊銳角或鈍角。)
物件堆疊
物件的堆疊關係可以在右邊工具列第二個做設定調整,圖層的增加與刪減可以在右邊工具列第七個做設定,每一個圖層可以有很多個物件,物件之間有上下堆疊的關係,就像一間大樓裡面有好幾層樓(圖層),每一層樓有很多箱子(物件)。
圖形切割
選擇多個物件的情況下,點選右邊工具列第四個,就可以看到聯合、減去、排除與交叉。
向量圖庫
沒有。
輸出檔案
點選右邊工具列最下面的功能,只能輸出 JPG或 PNG,要輸出向量檔案,必須點選左上角的符號≡,然後就可以在選項的最下方看到出口(SVG),點選下去,就可以輸出 SVG向量格式檔案。

Vector Ink的文本轉路徑

Vector Ink的鋼筆工具-節點編輯
●教學資源
Youtube – VectorInk、VectorInk網站的Tutorials
●使用心得
網站操作介面有中文,只是翻譯有點問題,也找不到地方可以更改語言設定,基本上不影響操作,鋼筆工具功能很完整,把圖片輸入後甚至有自動描圖,也有路徑生成工具 Path Builder(影片展示link,類似 Adobe Illustrator的形狀建立程式工具,) 可以使用,以繪圖功能來說 Vector Ink很完善,刪除物件不能用鍵盤的delete,要刪除必須點選物件後再點選畫面左下角的垃圾桶。
 SVGator
SVGator
●作業系統
網站,註冊可使用帳號密碼或 Google帳號
●網站連結
●基本介紹
來自美國舊金山,簡化製作 SVG動畫過程的工具,且功能強大,不用寫程式也沒問題。
●操作使用
文字
沒有中文字體,有一些英文字體可以使用,但 SVGator沒有文字建立外框功能,所以編輯好的字體其他電腦打開都看不到正確內容。
鋼筆工具
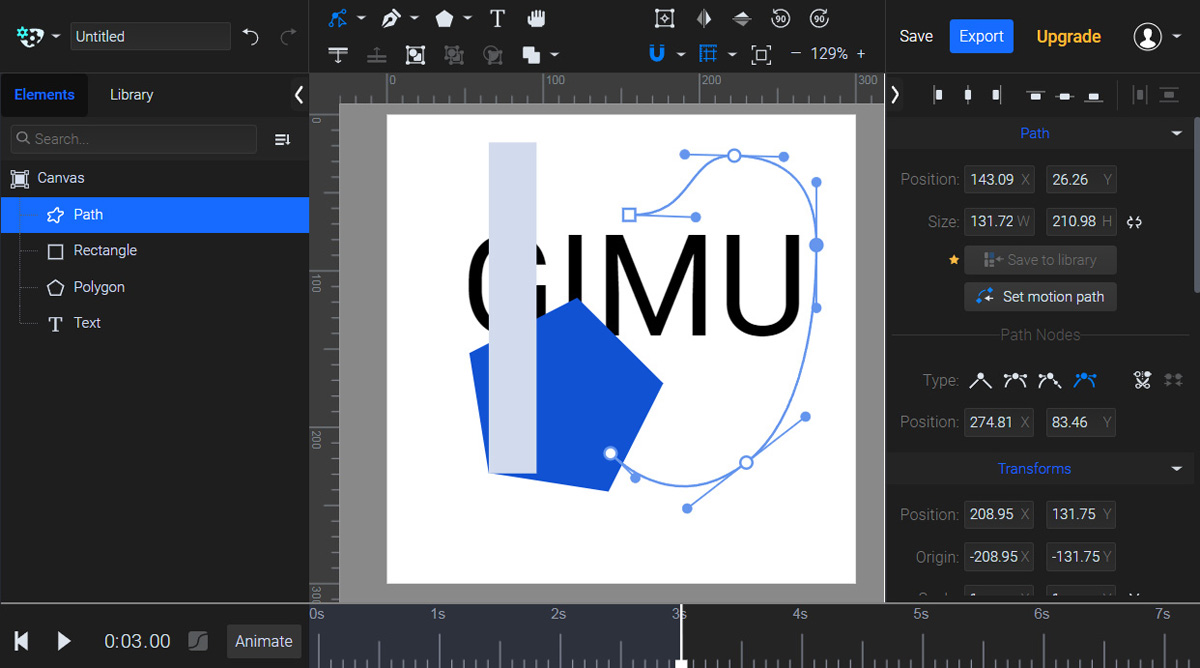
左上工具列第二個圖示為 Pen Tool鋼筆工具,操作都類似,繪製出線條後,點選節點可以在右邊工具列的 Path Nodes看到節點的四種設定 Straight、Mirrored、Disconnected與Asymmetric,若選取節點後雙擊節點,就會變成 Straight,再次雙擊就會變成 Mirrored。
物件堆疊
左邊視窗可以看到各個物件,左鍵點選後拖曳就可以改變物件堆疊的關係,但 SVGator沒有圖層功能。
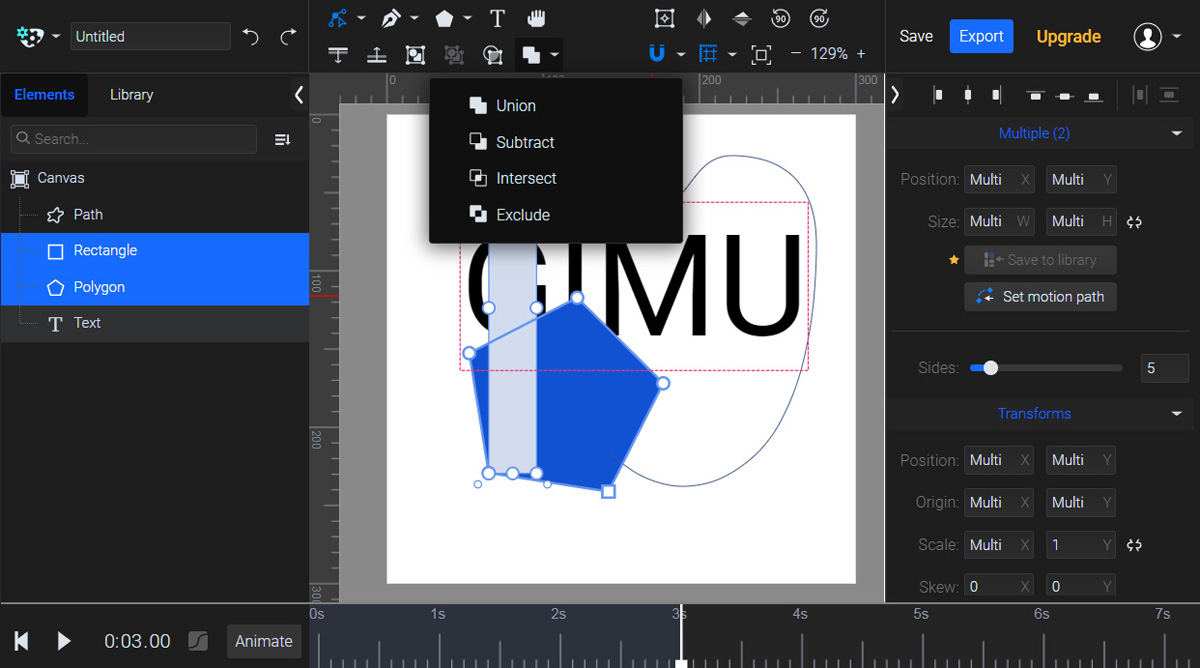
圖形切割
選取多個物件的情況下,在上方工具列手掌圖案的下方,就可以看到 Union、Subtract、Intersect與 Exclude。
向量圖庫
沒有。
輸出檔案
點選左上角 LOGO,接著選擇 EXPORT,然後選擇 SVG(web),這個有備註附檔名為.svg,附檔名為 SVG才是繪圖軟體可以開啟的向量格式檔案。

SVGator的鋼筆工具-節點編輯與物件堆疊

SVGator的圖形切割
●教學資源
Youtube – SVGator、SVGator網站的Tutorials
●使用心得
這是一個免費製作動畫的網站,具備有基本的繪圖功能,功能齊全的鋼筆工具再加上圖形切割,其實就可以任意創作圖形,只是 SVGator沒有字體的文字建立外框功能。
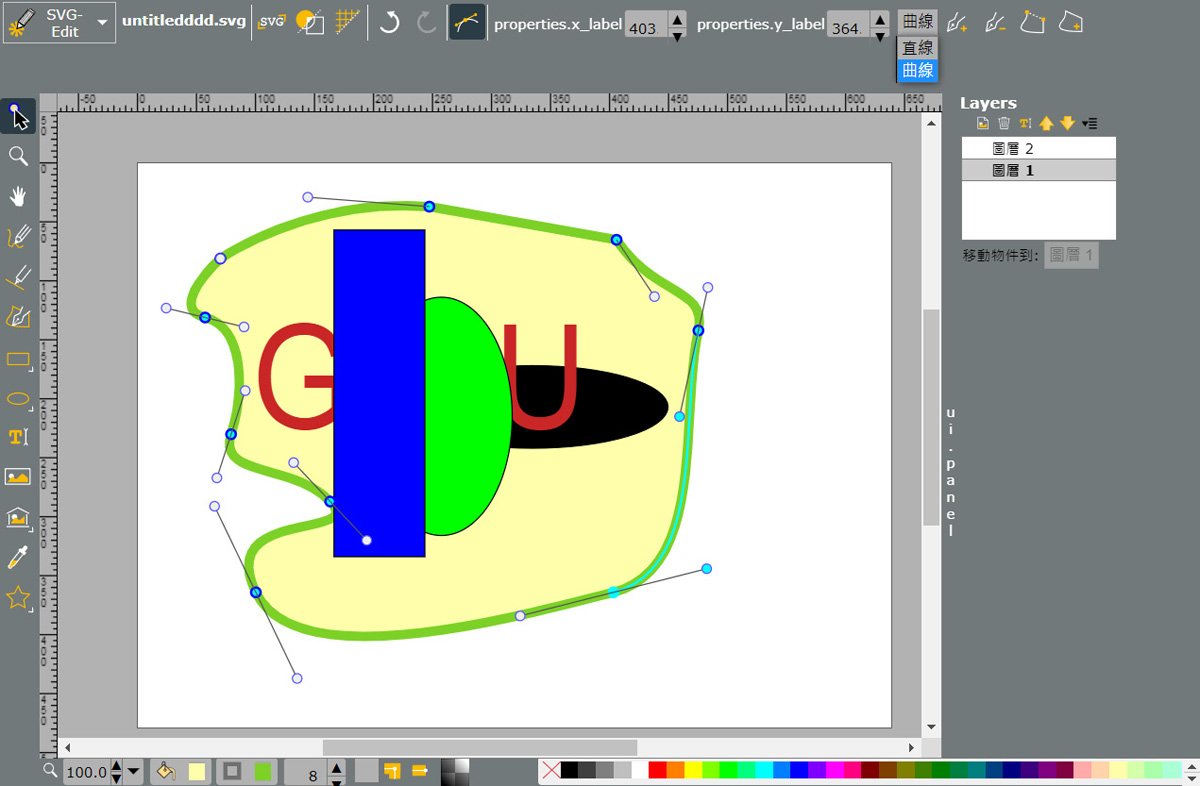
 SVG Edit
SVG Edit
●作業系統
網站,網址點開後往下找到 I want to use SVGEdit
●網站連結
https://github.com/SVG-Edit/svgedit
●基本介紹
SVG Edit是最受歡迎的開源 SVG編輯工具,最初版是在2009年2月由 Narendra Sisodiya所公布的(link)。
●操作使用
文字
沒有中文字體,英文字體只有8種,沒有文字建立外框功能,若有挑選字體,其他電腦開檔案之後是看不到正確字體的。
鋼筆工具
左邊工具列的第六個路徑工具,這就是鋼筆工具,繪製曲線的方式類似,左鍵點擊後隨即拖曳就會出現曲線,節點編輯方式為選取曲線後,滑鼠左鍵再多點一次,就會出現各個節點,選取節點後,位於節點逆時鐘方向的另一邊曲線會顯示選取中,這時候上方有選項可將這端選取中的曲線改為曲線或直線。
物件堆疊
選取物件後按滑鼠右鍵,會出現 Bring to Front、Bring Forward、Send Backward與Send to Back,這樣就可以改變誰要顯示在最上方,右邊工具列還有圖層功能可以使用。
圖形切割
沒有。
向量圖庫
左側工具列從下面數上來第3個為 Shape Library,裡面有些基本常見的 ICON可以使用。
輸出檔案
點選左上角的 LOGO,選擇 Save as SVG,這樣就可將向量檔案存到電腦。

SVG-Edit的鋼筆工具與圖層
●教學資源
沒有
●使用心得
雖然字體很少,但鋼筆工具還算是堪用,創作圖案時使用鋼筆工具,再加上物件堆疊調整與圖層功能,基本上就可以完成創作,但沒有圖形切割的話,在創作過程應該會稍微受阻。
 Inkscape
Inkscape
●作業系統
Windows、macOS與Linux
●網站連結
●基本介紹
「Inkscape是向量圖形編輯器,以自由軟體授權發佈與使用。」(引用自 wiki – Inkscape),最初版是在2003年11月發行,以單一創作圖稿來說,都可以用 Inkscape來完成。
●操作使用
文字
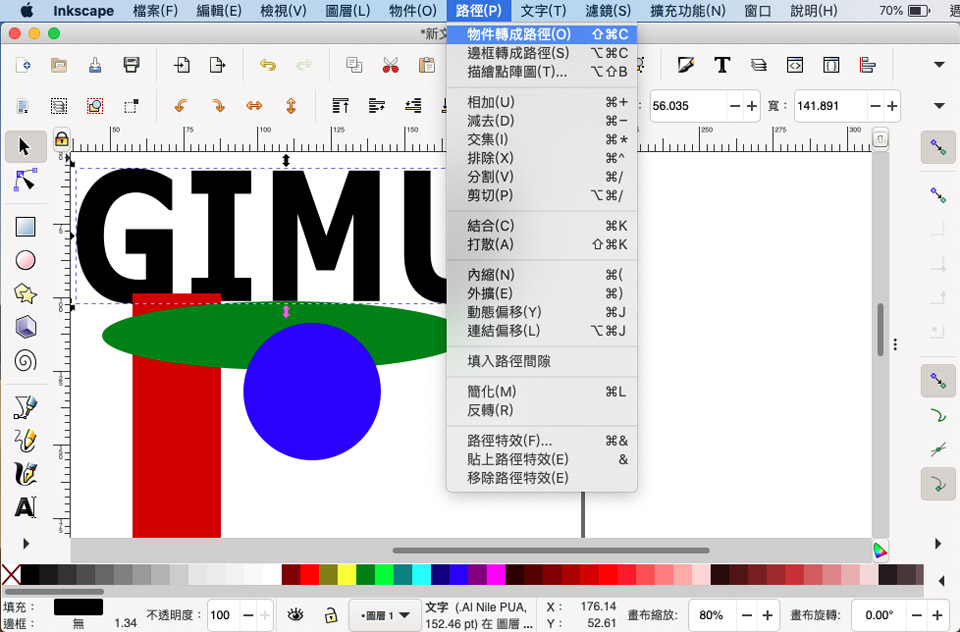
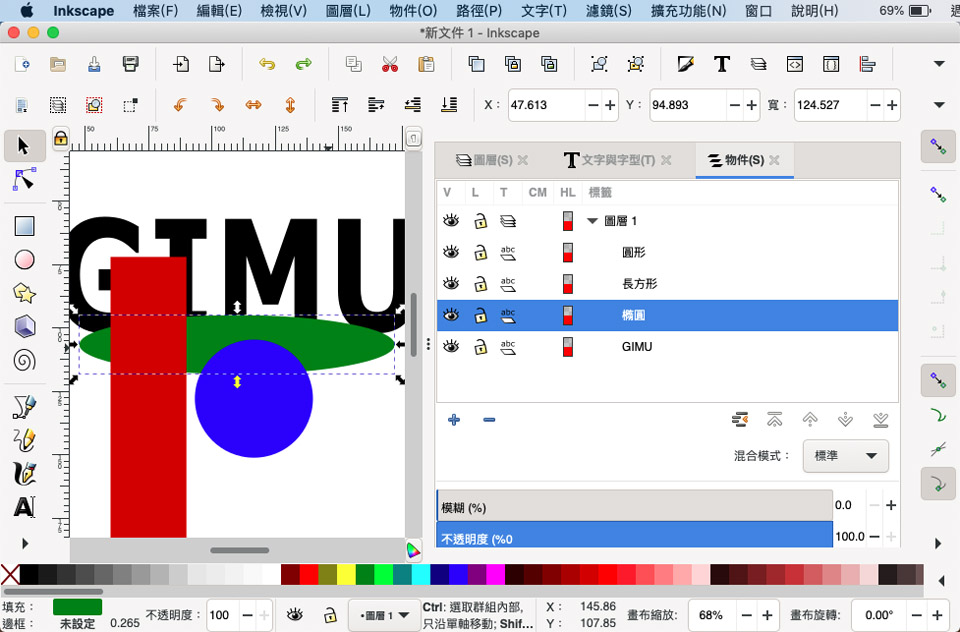
電腦有的字體,Inkscape就可以使用,檔案要給別人的時候須先設定文字建立外框,首先存檔接著再另存一份新的檔案,選取文字的情況下,點選選單中的路徑,點選第一個:物件轉成路徑(O),這樣別台電腦打開檔案後就可以看到正確畫面。
鋼筆工具
左邊工具列第八個為鋼筆工具,操作跟大多數繪圖軟體相同,滑鼠左鍵點擊後按住不放,接著往順時鐘方向拖曳,這時候就會出現曲線,第四個為節點編輯工具,選取節點後,上方工具列就會出現節點的多種設定,中間有四個是關於節點與曲線的設定:節點變成銳角、節點平滑、節點對稱與節點自動平滑。
物件堆疊
選取多個物件情況下,點選上方選單中的物件(O),接著再點選第一個物件(S),就會看到右手邊出現物件視窗,在這邊就可以調整物件的堆疊關係,Inkscape也有圖層功能。
圖形切割
選取多個物件情況下,點選上方選單中的路徑(P),就可以看到相加、減去、交集、排除、分割與剪切。
向量圖庫
安裝好的時候是沒有的,但網站上有很多擴充功能可以額外安裝,選單 DOWNLOAD底下的 Extensions,就可以看到很多擴充功能,這裡面就有些許圖庫可以安裝。
輸出檔案
點選左上方選單的檔案,接著點選另存新檔(A),然後請選擇普通 SVG(*.svg)。

Inkscape的文字物件轉成路徑與圖形切割

Inkscape的物件堆疊與圖層
●教學資源
Inkscape網站的Tutorials、Youtube – TJ free
●使用心得
功能完善的繪圖軟體 Inkscape,還有擴充功能可以依據自己需求作安裝,需要雷射切割就安裝雷射切割 G CODE,需要電腦刺繡就安裝 InkStitch,需要圖庫就安裝圖庫的擴充。
 LibreOffice – Draw繪圖
LibreOffice – Draw繪圖
●作業系統
Windows、macOS、Linux與攜帶版
●網站連結
https://zh-tw.libreoffice.org/
●基本介紹
「LibreOffice是由文件基金會開發的自由及開放原始碼的辦公室套件」(引用自 wiki – LibreOffice),取代 Microsoft Office的最佳選擇,裡面的 Draw繪圖、相當於 Visio圖表,具備向量繪圖與輸出向量檔案的功能,所以拿來繪圖創作也是沒問題的。
●操作使用
文字
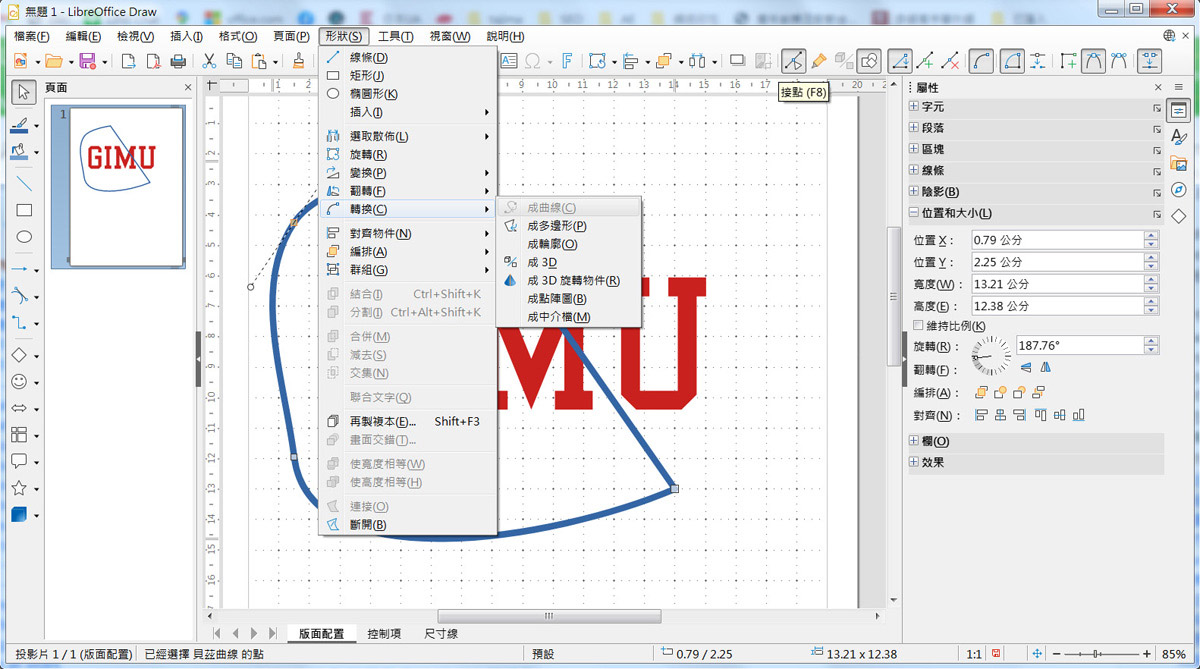
電腦有什麼字體,LibreOffice – Draw繪圖就可以使用那些字體,要將檔案給別人的時候,先存檔,然後再另存一個新檔案,接著要先做一件事情才能給檔案,選取文字後,點選上方選單中的(形狀),接著點選(轉換),然後按下第一個選項(成曲線),這樣文字就會變成曲線所組成的形狀(或稱為物件),這樣的檔案別人開啟後,就可以看到正確畫面,但這個步驟執行後,文字就變成曲線形狀,無法再編輯文字內容,所以一定要另存新檔才能做。
鋼筆工具
左方工具列第八個,點開後有八個圖示,請選取(曲線)或(曲線、已填滿),操作上跟其他繪圖軟體略有不同,滑鼠點擊後不放直接拖曳,通常是往前拖曳(根據我們要繪製的曲線方向),Draw繪圖的曲線工具是往後拖曳,選取曲線的情況下,按下 F8或上方圖示(接點),然後再選取節點,右上方工具列就會出現節點的五個設定:關閉貝茲曲線、分割曲線、設定角點、平滑過渡與對稱過渡。
物件堆疊
選取多個物件情況下,接著在右邊工具列選擇第一個,接著看到位置和大小這個區塊,就可以在編排看到四個設定:移動到最上層、上移一層、下移一層與移動到最下層,沒有圖層功能。
圖形切割
選取多個物件後,再點選上方選單的形狀,就會看到圖形切割的五個設定:結合、分割、合併、減去與交集。
向量圖庫
右邊工具列有圖庫、左邊工具列有常用圖形與擴充套件可以安裝,雖然不是專業圖庫,但對於繪製圖形來說,這三個就很夠用。
輸出檔案
有兩個建議方式,第一個為選單的檔案、然後點選 匯出(T)、接著存檔類型選擇 SVG;第二個為選單的檔案、然後點選匯出為(E)、接著選匯出為 PDF(E)。

LibreOffice-Draw的文字轉換成曲線、圖形切割、物件堆疊
●教學資源
沒有專屬教學網站,但 Youtube有蠻多教學影片。
●使用心得
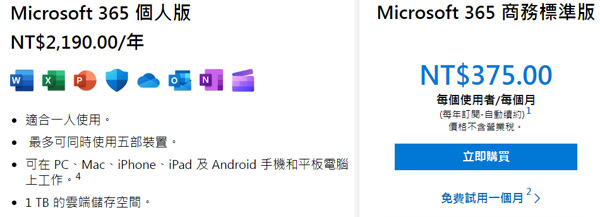
對於繪圖創作來說,鋼筆工具繪製曲線的時候,點擊節點創造曲線時的拖曳方向跟其他繪圖軟體不同,然後沒有圖層功能,但圖層基本上是複雜圖案才可能會用到,整體來說繪圖功能完善,而且有 LibreOffice的話,就不用再花錢購買 Microsoft Office,對於學生的報告與剪報 LibreOffice一定夠用。(Microsoft Office最新版為365版,家用版一年每人2190元台幣,商務版一年每人4500元,每年都需要付費)
 Vectornator
Vectornator
●作業系統
macOS( iPhone, iPad and Mac.)
●網站連結
●基本介紹
來自德國,提供直觀的工具並解決創作中會遇到的問題,簡化大家的設計創作過程;在2018年的時候,有兩個版本,免費版為 Vectornator X,付費版為 Vectornator Pro(售價8 USD),但現在2023年只有一個版本 Vectornator,免費使用。
●操作使用
文字
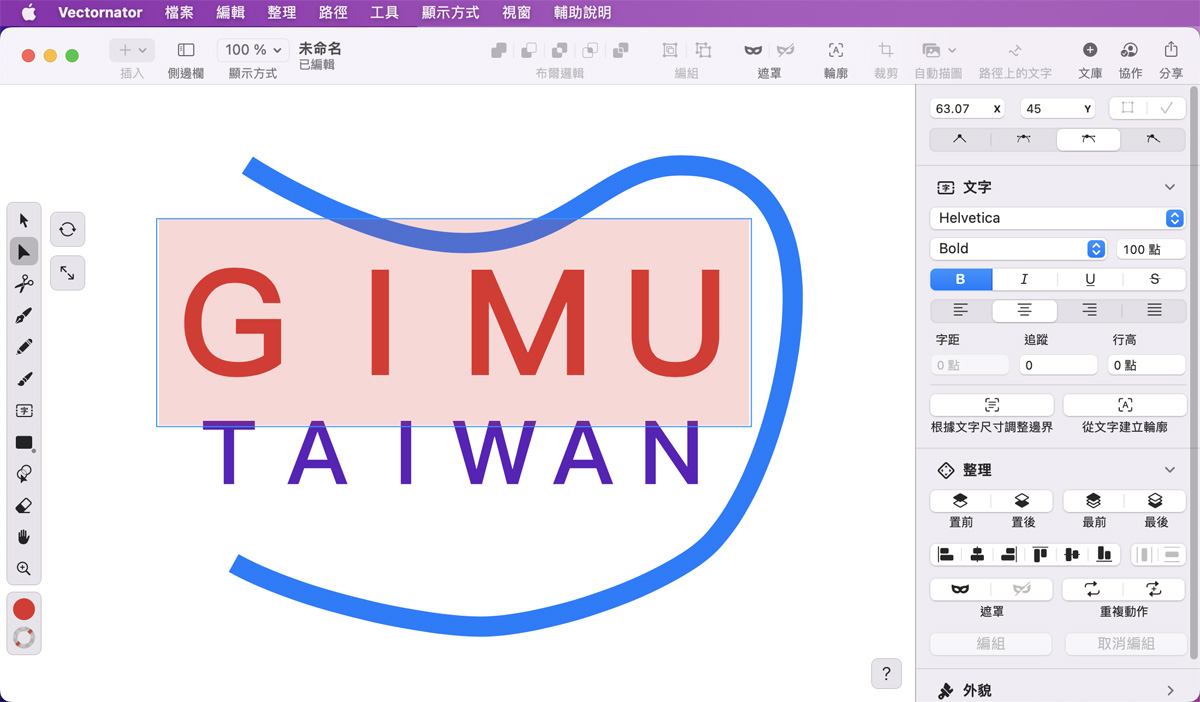
這是安裝在 MAC上的繪圖軟體,所以只要電腦本來就有的字體都可以使用,文字建立外框功能在 Vectornator裡稱為從文字建立輪廓,選取文字後按右鍵就可以看到或者右邊工具列也有,但要記得這是不可恢復的,執行下去後就不能更改文字內容,所以一定要記得另存新檔後再執行。
鋼筆工具
左邊工具列第四個為筆工具,也就是鋼筆工具(貝茲曲線),與其他繪圖軟體操作類似,繪製好曲線後,再使用左邊工具列第一個選取工具,選擇該曲線後,再點選節點,就可以在右邊工具列最上方看到節點的四個設定。
物件堆疊
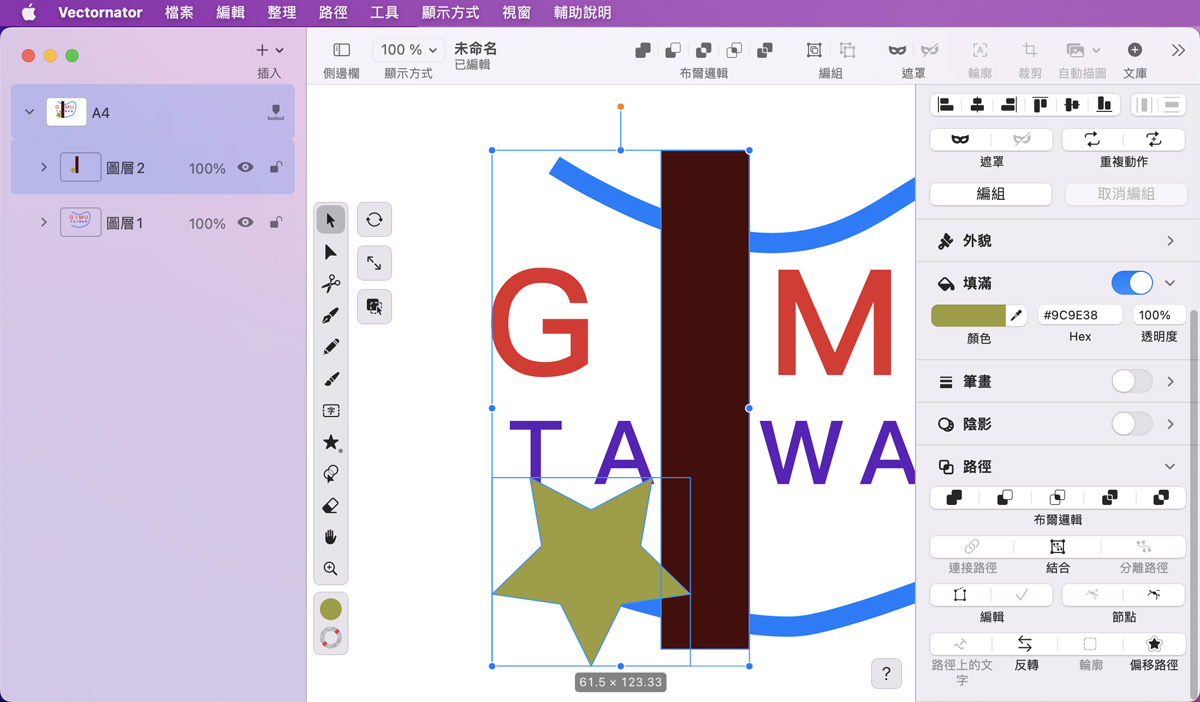
選取物件的情況下,就可以在右邊欄位的整理看到四個設定:置前、置後、最前與最後,用這個就可以調整物件堆疊的關係,左側的側邊欄打開後是圖層功能,圖層就像是樓層,物件的整理就像是某一個樓層有很多櫃子堆疊,就看誰要在最上面誰就會出現在畫面上。
圖形切割
選取多個物件的情況下,右邊欄位的路徑可以看到布爾邏輯,然後旁邊有五個圖示,圖示的說明就是多個物件的處理。
向量圖庫
MAC版的話在右上角有文庫( Library),點開後可輸入搜尋條件,符號大概有2400個、Iconator的話有8萬個ICON可以使用,但必須是上網狀態下搜尋。
輸出檔案
點選選單的檔案,然後點選輸出,在這邊可以看到格式中的 SVG與 PDF都可以(選擇 SVG時還有出現從文字建立輪廓的選項);另外一個方式是點選選單的檔案,然後點選輸出為 PDF,這兩個方式存的三種檔案都可以。

Vectornator的從文字建立輪廓、鋼筆工具的節點、物件堆疊與文庫(圖庫)

Vectornator的圖層與圖形切割
●教學資源
Youtube – Vectornator、Vectornator網站的Learn
●使用心得
鋼筆工具完善,物件堆疊與圖層也具備,圖形切割的呈現清楚,形狀建立程式工具與自動描圖功能也都有,還有自動縮時功能將繪製過程製作成影片,然後還可以透過 icloud將軟體設定同步到 iPhone與 iPad,操作介面無比流暢、繪圖工具也都很完善然後官方教學一大堆,甚至連iPAD都有,很難相信這是免費的,之前需要付費的時候也只需要8元美金,使用MAC的人真有福氣。
繪圖軟體分析比較
| 繪圖軟體 | 作業系統 | 文字功能 | 貝茲曲線 | 物件堆疊 | 圖層 | 圖形切割 | 向量圖庫 | |
| BOXY SVG | Chrome | O | O | O | X | O | O | |
| Vectr | 網站 | O | O | O | not real | O | O | |
| Vector Ink | 網站 | 很多 | O | O | O | O | X | |
| SVGator | 網站(需註冊) | X | O | O | X | O | X | |
| SVG Edit | 網站 | O | O | O | O | X | O | |
| Inkscape | Windows,macOS | O | O | O | O | O | 擴充 | |
| LiberOffice | Windows,macOS | O | O | O | X | O | O | |
| Vectornator | macOS | O | O | O | O | O | O |
- 若您不想在電腦安裝軟體,我們推薦選擇 Vector Ink(需要上網)或 BOXY SVG(不用上網)。
- 若您沒有電腦,只有 iPhone或 iPad,我們推薦選擇 Vectornator。
- 若您沒有電腦只有 Android手機或平板,我們沒有推薦的,雖然有好幾個付費 APP畫完圖後可以輸出 SVG,但本篇文章是介紹免費的繪圖軟體並且根據情況做推薦,所以對於安卓手機沒有推薦的。
- 若您對於繪圖有興趣,我們推薦選擇 Inkscape或 Vectornator。
- 若您是使用 Windows電腦,我們推薦選擇 LibreOffice。
- 若您是使用 MAC,我們推薦選擇 Vectornator。
| 針對各族群建議 | 推薦的繪圖軟體 |
| 不想在電腦安裝軟體 | (需要上網) Vector Ink |
| 不想在電腦安裝軟體 | (不用上網) BOXY SVG |
| 只有iPhone或iPad | Vectornator |
| 只有安卓手機 | 免費版沒有推薦的 |
| 對於繪圖有興趣 | Inkscape或 Vectornator |
| 使用Windows電腦 | LibreOffice |
| 使用MAC電腦 | Vectornator |
使用向量繪圖軟體的優點好處
檔案
向量繪圖軟體可以輸出點陣類與向量類檔案,但有一種情況不是向量檔案:先用手機拍照,然後再將這張照片放進繪圖軟體,然後輸出向量類檔案,這樣的檔案不是向量格式。(最常用的舉例:用手機拍照英文考卷,再將這張照片放進 WORD裡面,這時候可以在 WORD直接編輯英文題目嗎?當然不行,這只是照片放進檔案裏面而已。)
時間
有向量檔案的話,通常設計師就不用重新繪製,這樣就可省下時間,也就可以更快看到電腦模擬稿件。
細節
向量檔案可以調整細節,若剛好需要調整細節,那當然就沒問題。
顏色
向量檔案可以設定 CMYK顏色,任何印刷都是使用 CMYK,所以在顏色設定上,可設定 CMYK顏色的向量檔案會比較完整。
原圖
向量檔案到了印刷通常可以原圖完整印刷,雖然還是要考慮印刷方式而有所調整,但基本上都可以原圖完整印刷。
尺寸
向量檔案是具備尺寸的,可以設定圖案的尺寸,這樣就可知道印刷大小是否洽當。
結論
- BOXY SVG令人驚艷,直接在 Chrome安裝擴充功能後,就可以開始向量繪圖,輕巧但功能完整。
- Vectr功能完善,小缺點是若要直線曲線各一邊的曲線無法直接調整,需藉由下一個節點或上一個節點來搭配才能達成。
- Vectorink具備完整的繪圖功能,鋼筆工具功能完整,只是介面的中文翻譯有點錯亂。
- SVGator整體操作流暢,繪圖功能也都完整,但沒有文字建立外框功能。
- SVG-Edit缺少圖形切割功能,若有這個功能,就算是完整的繪圖功能。
- Inkscape無法直接調整直線曲線各一邊的曲線之外,算是具備完整繪圖功能,還有很多的擴充功能,網路上也有很多教學資源,這是一個非常強大的開源繪圖軟體。
- LibreOffice-Draw缺少圖層功能,但多數創作圖稿用不到圖層功能,鋼筆工具功能完整。
- Vectornator功能完整,還可以將創作工作錄影起來方便分享,教學資源非常完善,有 MAC的人強力推薦要安裝。
- 若需求是創作班服設計圖的話,向量類繪圖軟體段落所介紹的軟體,基本上都可以勝任,創作圖案時會需要鋼筆工具繪製曲線,然後有些圖案會需要用到圖形切割,以缺口的月亮來說,這就是小圓吃掉大圓的一個角落,這個就是圖形切割,多個圖形(物件)堆疊的時候,出現的畫面其實就是從上視角的角度觀看,可以調整物件之間的堆疊關係也是會用到的,圖層的話就是更多物件同時在畫面裡面的時候,有圖層會更方便調整,至於文字功能,若沒有挑到喜歡的,交給 Gimu團體服設計師就可,我們在繪製過程中可以提供多個字體做選擇,但這需要時間,只要時間是充足的,我們都會提供字體做挑選。




 BOXY SVG
BOXY SVG

 Vectr
Vectr

 Vector Ink
Vector Ink

 SVGator
SVGator

 SVG Edit
SVG Edit
 Inkscape
Inkscape

 LibreOffice – Draw繪圖
LibreOffice – Draw繪圖
 Vectornator
Vectornator